LxU 内容专访(完整版)

时间:2016年
来源:H5广告资讯站
作者:小呆(本书作者)
1.和大多数创业团队不同,你们大学毕业后就开公司,不拍碰壁么?
LxU: 大学我们的专业是广告学院的设计系,毕业后最直接的方向就是去4A创意部做art。但我们发现了一个有趣的现象,但并不绝对。在设计上,广告公司和设计公司会互相瞧不上,广告人会觉得设计公司东西太扣细节,缺乏创意;而设计人会觉得广告作品太粗糙,不精细。那么,是否能够做一些 “有用的” 视觉沟通,让信息可视化设计 作为营销、设计、信息沟通的桥梁呐?
于是,萌生了利用Info Graphic和Motion Graphic,设计《北京房事》系列的想法。而作品当时关注度非常高(2011),各路采访、合作、订单都涌向我们这两个学生,大大超出了预期!

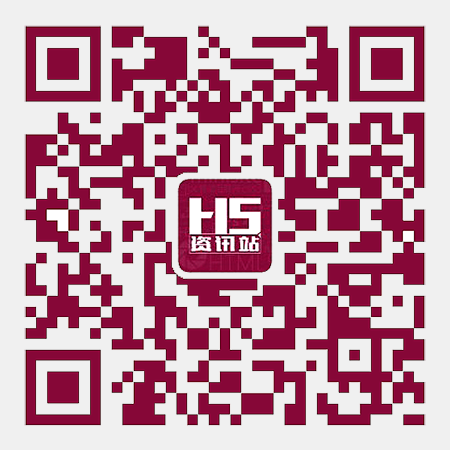
《北京房事》系列作品在ONE SHOW的现场演示
所谓不想做象牙塔里的设计师,就是不想做只被业内同行认可的人,希望和更广大的群体发生关系, 觉得机会到了,公司也就这么开始做了。而LxU的意思,是我们俩英文名字的缩写 ,中间的X代表乘号,象征着两个擅长不同领域人能力相乘。直到今天,依然是我们团队内部协同作业的指导。
小呆: 那么Motion Graphic是什么?
LxU: 在国内被直接翻译成“图形动画”, 最早诞生于电影片头,在国内以前主要表现在电视包装领域,在LxU , Motion Graphic应用广泛,也是我们的核心项目之一。
小呆: 刚开始创业顺利么?
LxU: 刚开始挺新鲜,由设计师转变为管理者,会让你感慨人生轨迹转变的戏剧化,会感觉世界观都补全了,逢朋友便讲你应该去创业体验一下。但到了第二年,感慨就都来了,起初因缺乏经验,有些项目为照顾客户上线周期,会先执行,后补合同,但没想到最后环节被斤斤计较,甚至会要求无限制的修改;而有些项目不知不觉就成了炮灰,要重新返工。

LXU早期公司内部交流图片
管理公司需要考虑的事情太多,时间管理、品质把控、客户沟通、项目分配、人员招募、未来规划,当然还包括催款。 渐渐意识到优秀AE(客服)在团队中的重要性,他们在美术前面插一脚是有道理的,有时客户要丑的稿子是有原因的...
再到第三年,再有人和我聊创业,我会非常理性地劝告他是不是真的想好了。 同时,让我们值得庆幸的是,这些都发生的非常早,而且这5年中我们遇到了对的人,感谢这些同事、客户、朋友、让我们能够顺利的走下去,给我们继续坚持的信心。
2.能给我们讲讲LXU的服务理念么?
LxU: 我在荷兰登贝上海办公室有过一段工作经历,他们对设计的态度非常执着。有时一张信纸的排版都要好几天,反复推敲字体,间距行距等等,但是那种设计做出的品质感是让你难以言语的。我们一直在努力为作品融入更多的品质,虽然,受众习惯和项目需求不允许你去任性,但品牌的价值展现,仍然需要去精致打磨。所以,我们不想去做那种像“焰火”一样,只获取3秒钟耀眼的内容,而是能够更长久, 更有价值。

LXU部分H5作品截图
小呆: 很多同行会觉得LXU的H5动画很赞 !
LxU: 真的过奖了,LxU最初的方向就立足于广告创意传播、设计制作、信息技术这三者的结合。刚开始做H5是在14年中旬,当时就没想过要搞那些超级翻页PPT,希望能和镜头语言、交互设计结合。实际我们很多不错的作品也没动画,可能长久以来做MotionGraphic 的原因,会让大家更关注我们的动画。
3. LXU为什么能在14年就看准H5这个领域?
LxU: 其实在12年底,就开始做PC端Html5的项目了,14年中旬有一个项目遇到了难题,我们为客户设计了一套在social渠道上传播的动态信息长图,因为内容量过大,压缩后效果不理想。顺势我们希望在手机端进行Html5的尝试 ,就是这么开始的!那时“H5”这个词还没有流行起来。

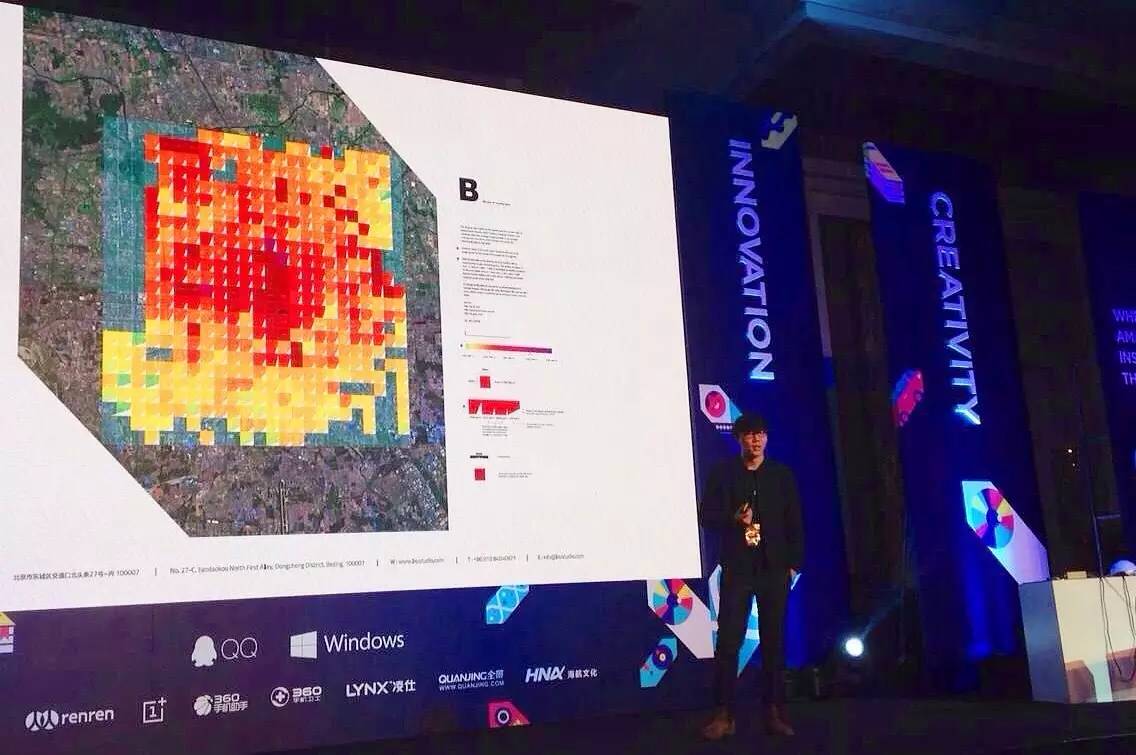
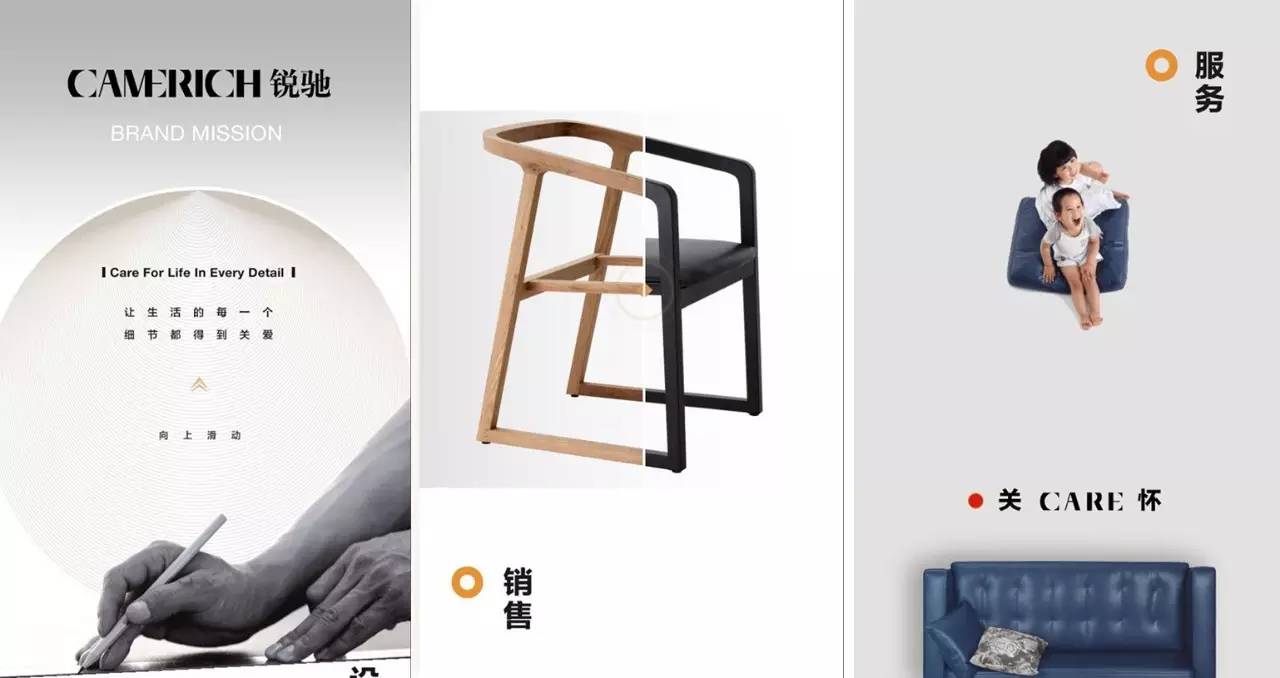
LXU第一支H5作品截图
小呆: 当时服务的是什么客户,大概什么时间上线的 ?
LxU: 是家具类品牌,在2014年中旬,因为时间太早,当时对于如何推广出去,这个问题都讨论了很久。放到现在,可以分享朋友圈、发朋友圈广告、订阅号推送等等很多方式,但在当时完全不知道怎么发出去。
小呆: 后来怎么解决的?
LxU: 当时我们把这个H5挂在客户订阅号的自定义菜单下面,别人可进入订阅号来观看这支作品。
4. 《小脑瓜的大胃口》这支H5让人脑洞大开!能聊聊这个案例么?
LxU: 麦当劳是非常具有社会责任感的企业,他们新推出的开心乐园餐会送书,希望倡导大人陪孩子读书这样的一个理念,活动就叫做《麦麦上书》。

《小脑瓜的大胃口》前期预想图
从儿童书的角度出发,和客户一番讨论后,我们把方向定为“用书来打开儿童的想象力”。起初,还真考虑过把脑瓜画到H5里去,不过担心有人会产生反感,后来还是换成了灯泡来表现想象力。而选择黏土来表现,一来是能和很多麦当劳的线下活动挂钩,二来是和那些卡通插画相比,黏土更有趣并且更充满想象力的创造性。

《小脑瓜的大胃口》H5截图
小呆: 里面的黏土模型都是真的么?
LxU: 确实捏了不少黏土模型,但效果不理想,最后还是用了3D来表现。但通过动手制作,在质感表现上获得了很大参考。而在H5里面你看到的3个小场景也不是随意空想的,都是赠品图书的主角,H5相应的图标也都做到了自由拖动,颜色也用的非常的纯。
小呆: 这个作品的调性非常明确,细节也很出彩~
5. LXU和环时互动(SociaLab)怎么成为好基友的?很多用户特别喜欢《宇宙奇妙市集》这支H5!
LxU: 我们迄今为止一共和环时有过两次合作,也是这些年极少数和其他Agency合作的案例,当时环时已经和京东达成social方面的合作,这个项目当时需要一个很强的创意设计。为实现好项目,我们也从不拒绝和优秀公司合作。而该作品投入的成本确实不低,光设计就投入了4个人,花费了一个多月的时间,这还没算技术投入。

《京东宇宙奇妙市集》H5截图
小呆: 这么复杂的H5为什么加载也没觉得卡顿?
LxU: H5采用了分段加载这么个小窍门,你点那个星球就会加载那个星球,回避了带宽问题。
小呆: 这么大的投入做一个H5真的值得么?
LxU: 嗯,当然值得,作品的品质提升了活动的参与度,获得了很高关注,而这支作品并不会随着活动的结束而被人们忘记,时隔一年之后还会有像你这样的人因为京东618的这支H5而找到我们,希望挖掘出作品背后的故事,从这个维度讲,肯定是值得的。

《京东宇宙奇妙市集》GIF动图
小呆: 嗯,这样的H5和那些昙花一现的作品不同,虽然项目结束,但还依旧具有生命力。就像是上文对于 “品牌价值” 的描述。
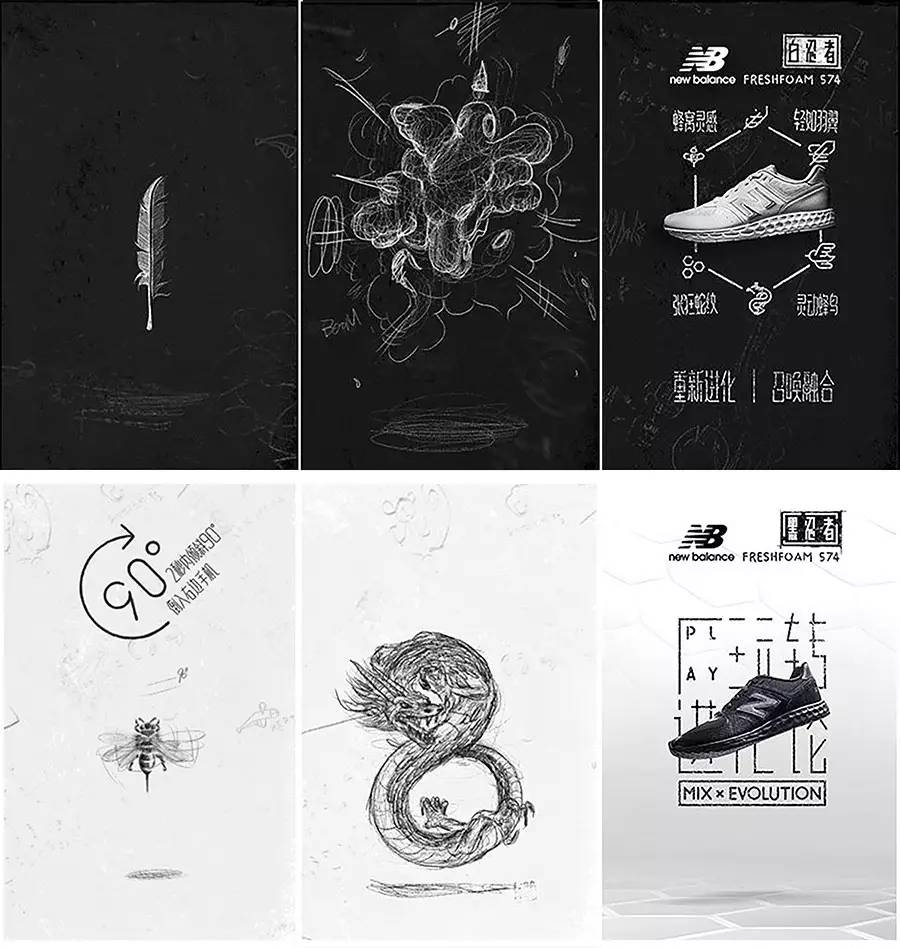
6. New Balance的《玩转进化论》在ONE SHOW获得了移动端银奖,能和我们聊聊这个作品么?
LxU: New Balance主要有两个产品线,跑鞋线和潮流线,而新推出的 Omni 574,正好是跑鞋科技和时尚外形的融合。通过这些信息,我们当时和客户讨论提出”Mix& Evolution” 这两个点,因为是两个产品线的融合体,同时具备黑白两款,也就考虑到了双屏互动,将产品的每一个特点物像化,相互结合进化,这切合产品特征,并不是仅仅为了标新立异。

为了体现Omni574的性格,执行运用逐帧动画,采用了具有张力的线条,形式放纵不羁,黑白单色也应对两款颜色。当时提了两套方案,客户特别喜欢双屏互动。

《玩转进化论》H5截图
7 . 互联网行业这么迷信H5,咱们是怎么看待H5的当下,以及未来的?
LxU: H5必定是技术和手段层面的东西,要不要做,需要看项目条件。H5可以说是我们经历的第三次形式热潮,第一次是InfoGraphic,第二次是Motion Graphic,而这次换了H5,一切的一切是那么惊人的相似,他们都会经历出现—火爆—回归理性的过程。当热潮退去,H5会重新回归到它的固有价值当中。
谈到前景,现在人们把很大精力都投在了用H5做营销,实际它在产品级应用上潜力及大。向更广的范围看、未来的游戏、APP应用,都可能被Html5替代。
—————————
本书作者补充资料:
从两个人的小工作室到如今接近20人的创意团队,LxU像是互联网大潮下,新兴设计力量在中国崛起的一个小缩影。这里看到的都是一些年轻的面孔,从Motion Graphic到Info Graphic再到H5,他们每年都会去做自发性的新项目,期待更好的作品产出。