从APP的菜单动效,更好的学习H5设计!
时间:2017
来源:H5广告资讯站
作者:小呆(本书作者)
这篇文章收录了一些移动端APP场景下的菜单设计动态效果,它意在让想要学习H5的朋友,能够直观的看到其它领域的内容参考。
本书并非专业UI设计丛书,所以内容以展示和辅助为主,本帖所收录动态案例均来自互联网和作者长期收集,案例归纳与内容编写由作者原创,但案例并非本书作者设计。好了,下面咱们就来看看APP常用的几大菜单案例:
顶部菜单演示 顶部菜单演示效果图
顶部菜单演示效果图
顶部菜单是最常见的移动页面菜单方式,通常的应用都会采用这种菜单,虽然只是在顶部,我们还是能看到很多有趣的玩法和设计:

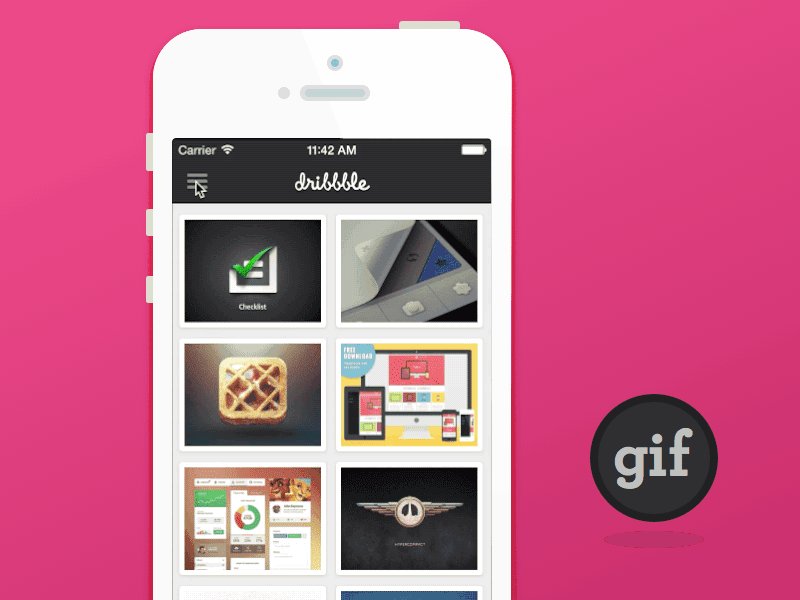
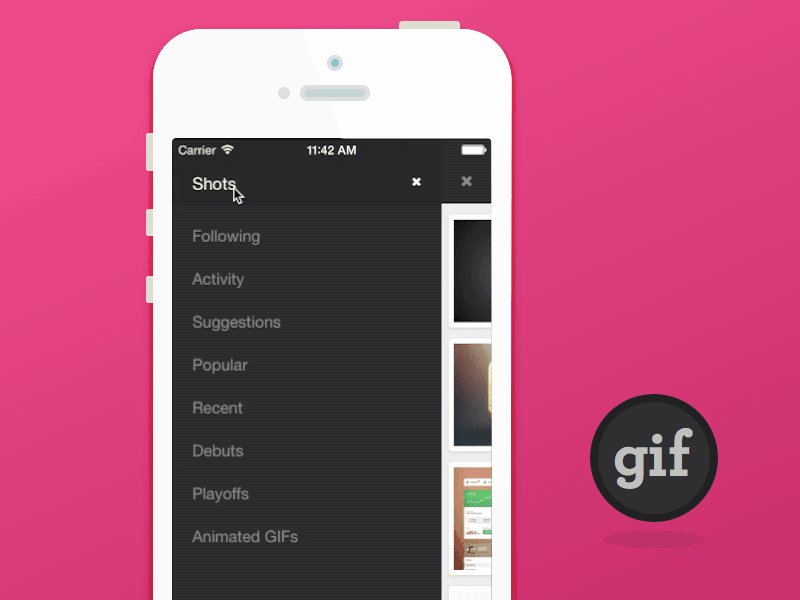
顶部左上菜单演示效果图

顶部左上菜单演示效果图
 顶部左上菜单演示效果图
顶部左上菜单演示效果图

顶部左上菜单特殊效果图
 动态过强的顶部左上菜单
动态过强的顶部左上菜单

带有空间感的顶部左上菜单

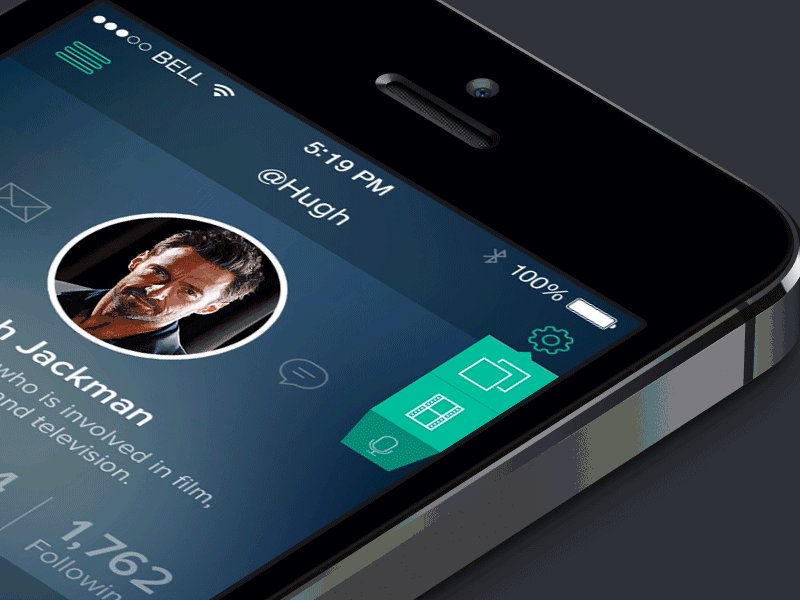
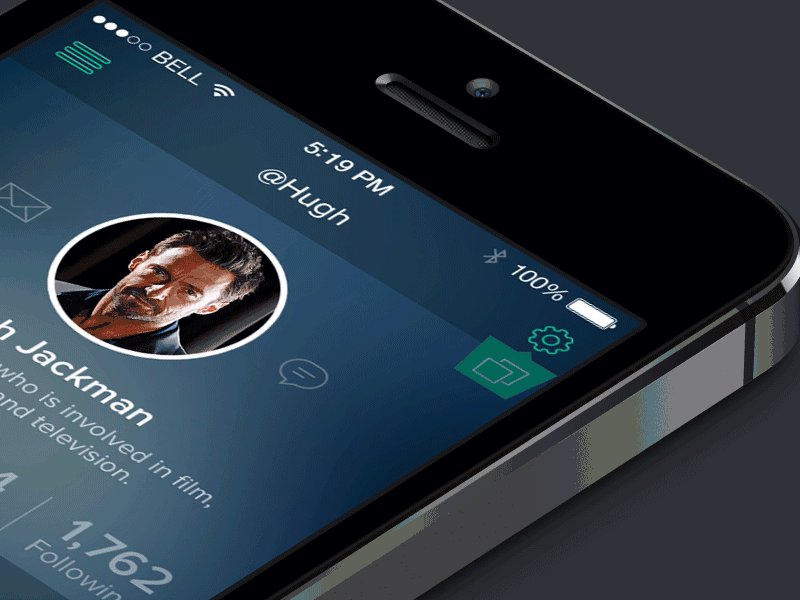
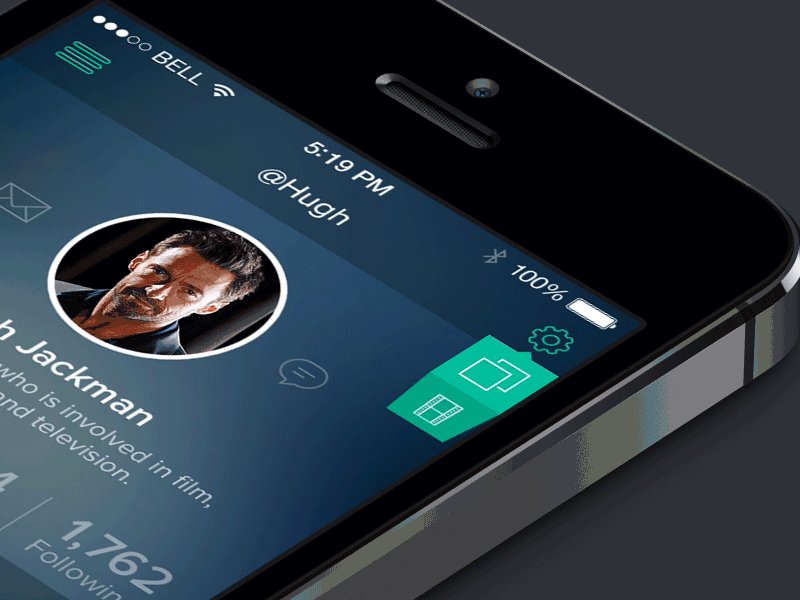
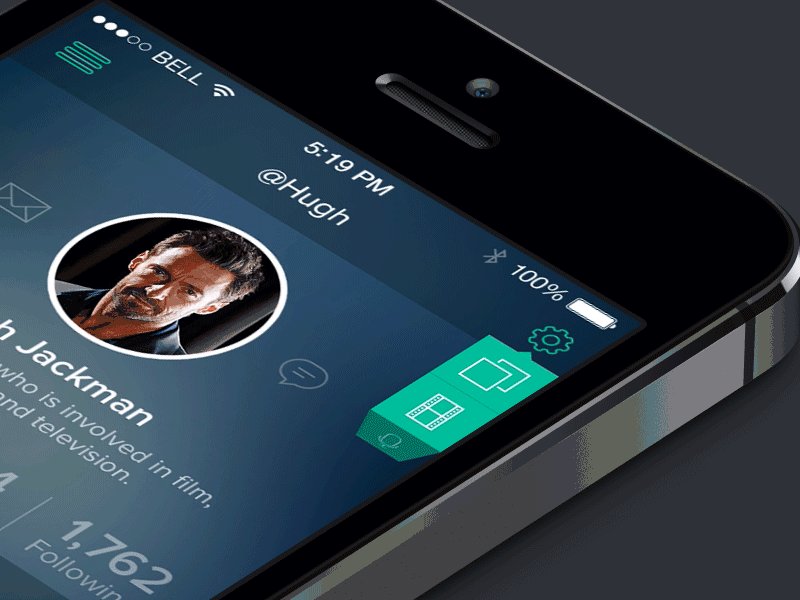
顶部右上角菜单

顶部右上角菜单
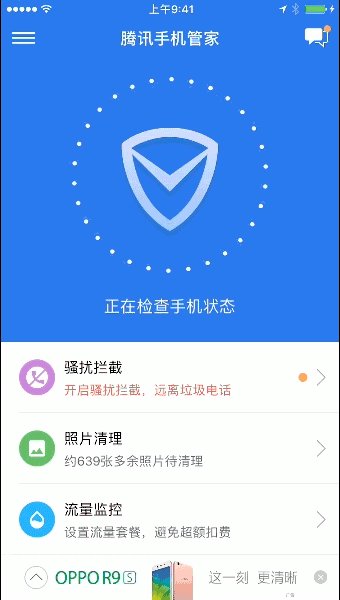
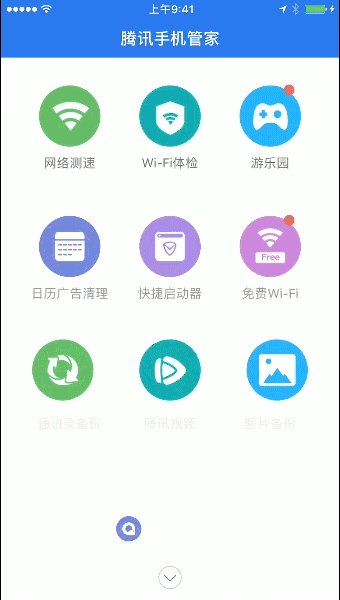
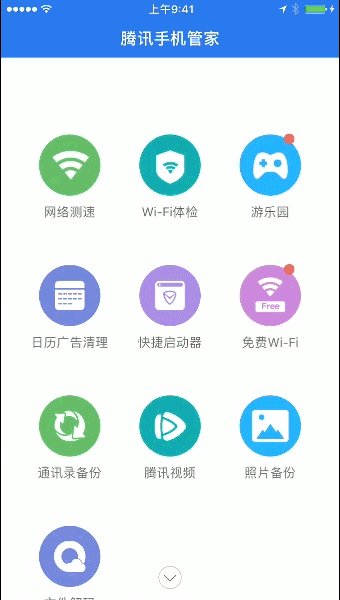
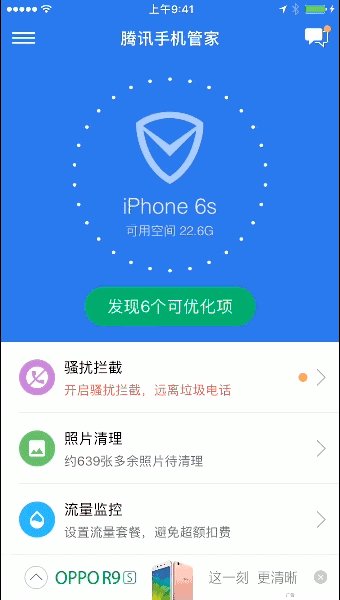
中心菜单演示
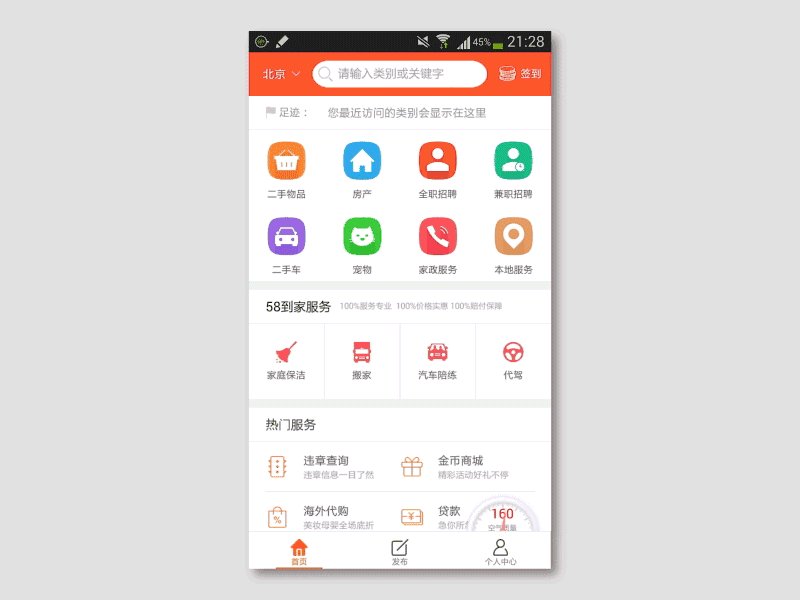
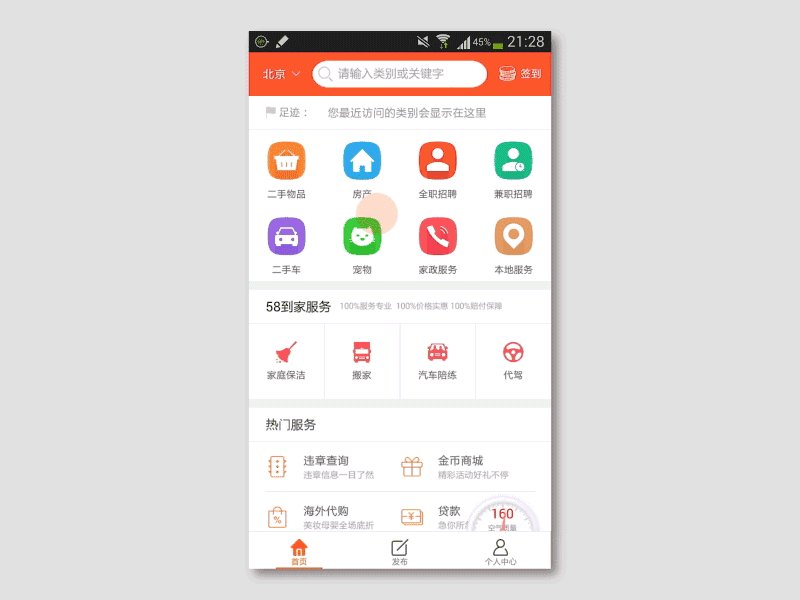
 中心菜单演示效果图
中心菜单演示效果图
中心菜单通常指代的是移动应用的内容演示列表,通过不同的布局和归纳来呈现你想要展示的信息:

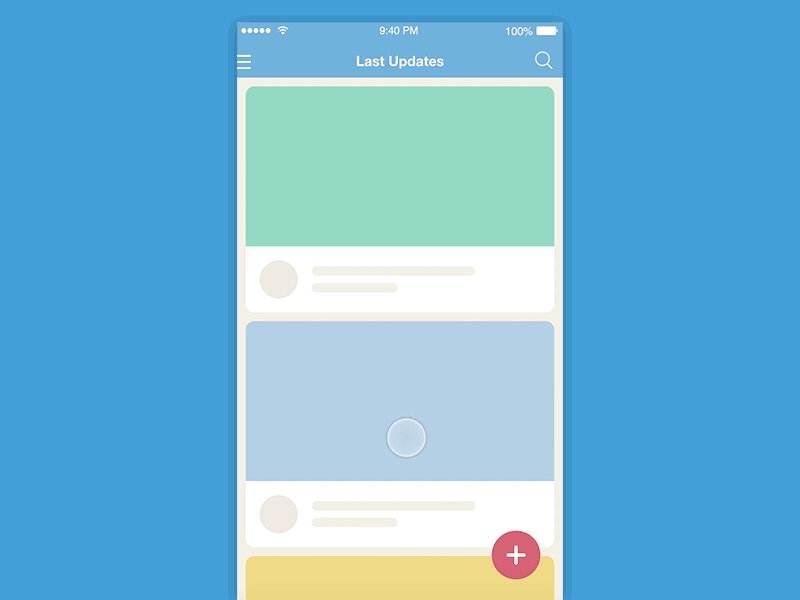
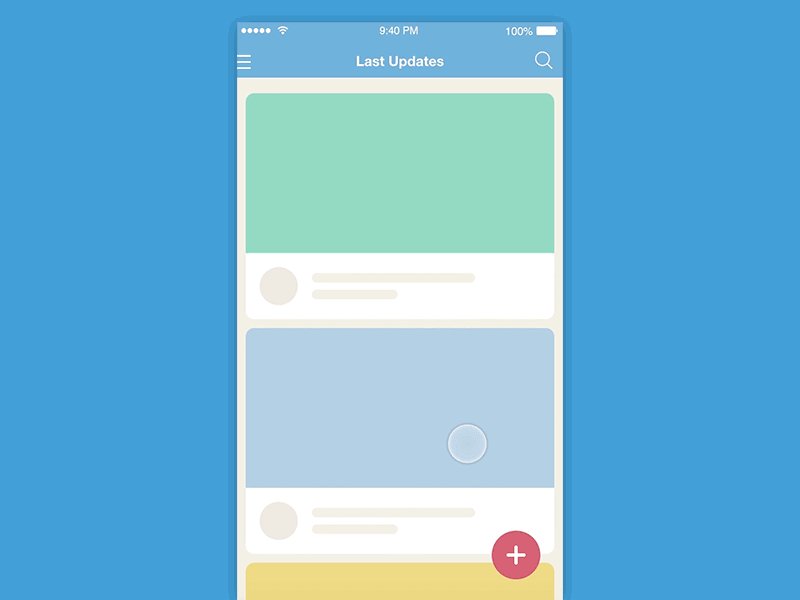
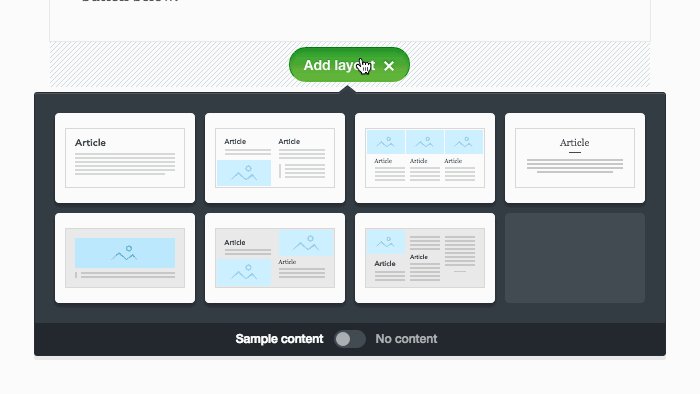
中心演示菜单演示原型图

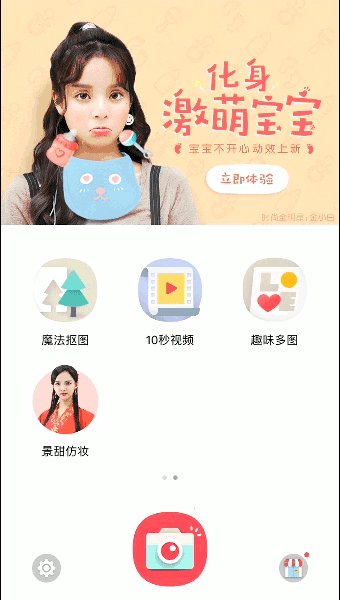
图片展示类的中心演示菜单

运动数据类的中心演示菜单

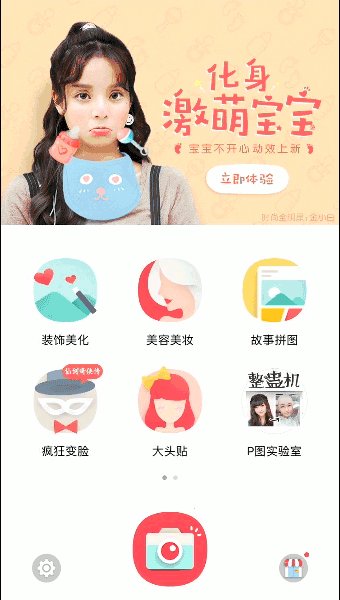
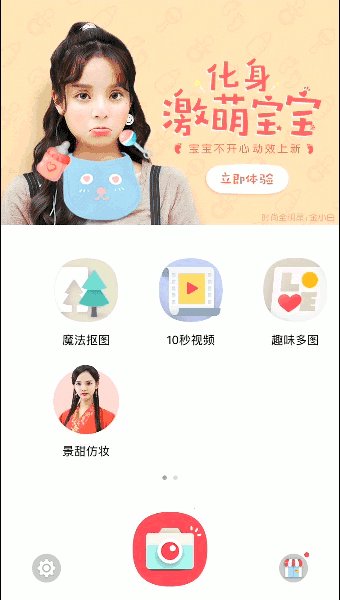
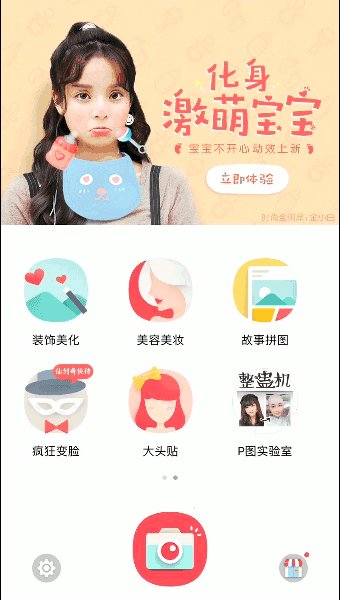
图片工具的中心演示菜单

模拟应用类的中心演示菜单

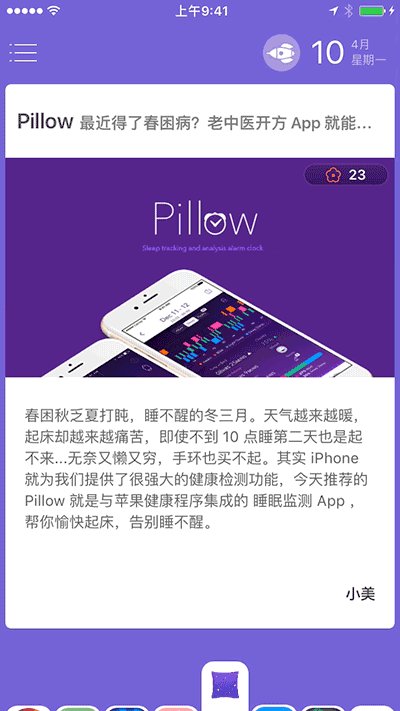
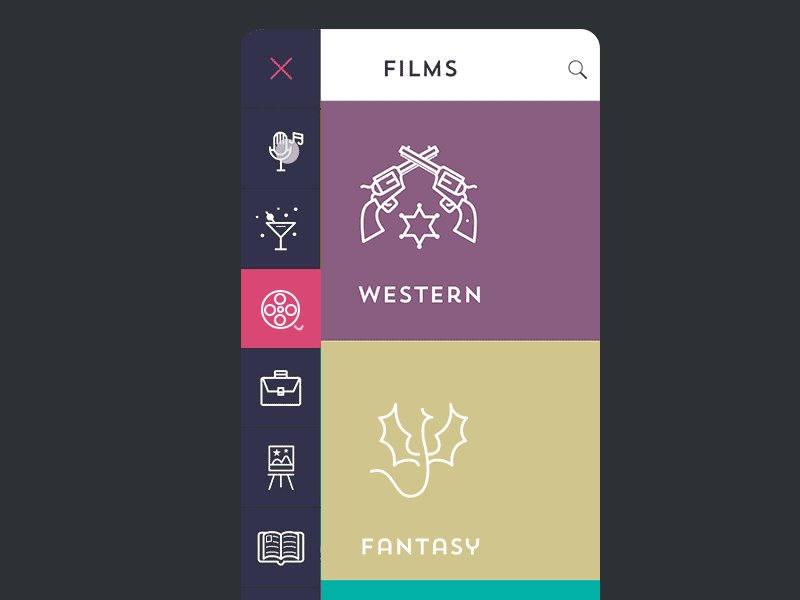
阅读应用类的中心演示菜单

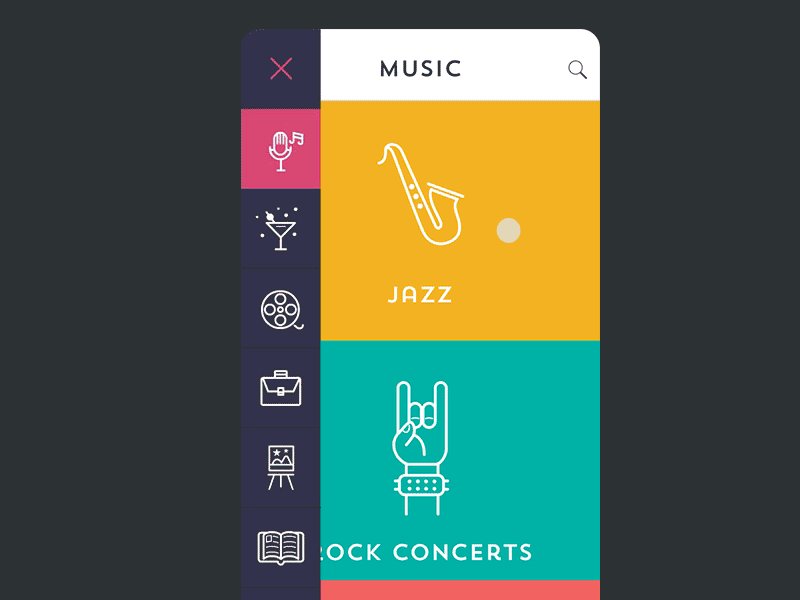
音乐应用类的中心演示菜单
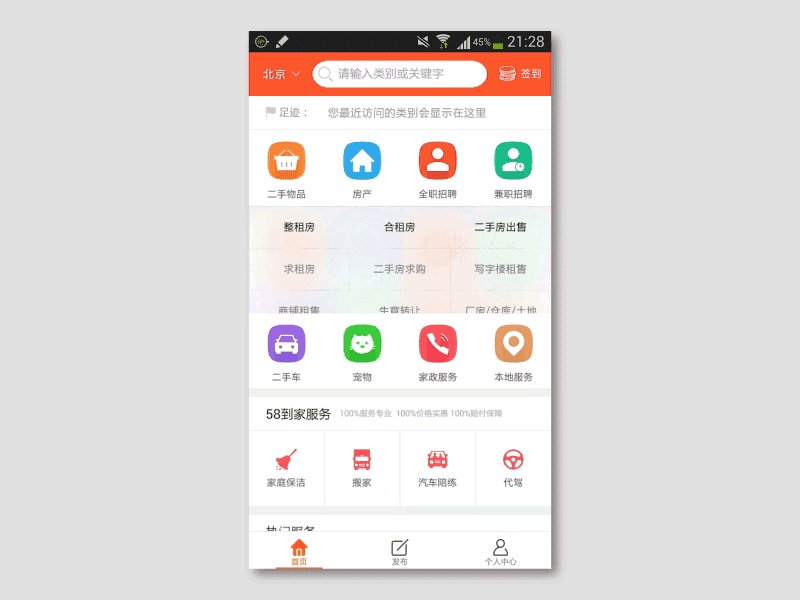
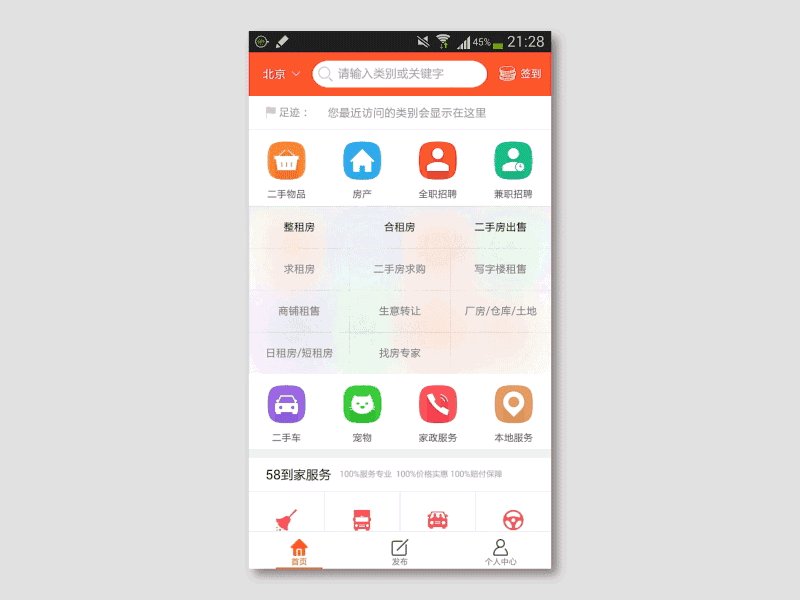
底部菜单演示

底部菜单演示效果图
因为人交互习惯的原因,底部菜单使用相对顶部使用就没有那么频繁了,这里给大家看一些底部菜单的演示:

底部动态菜单演示

底部动态菜单演示
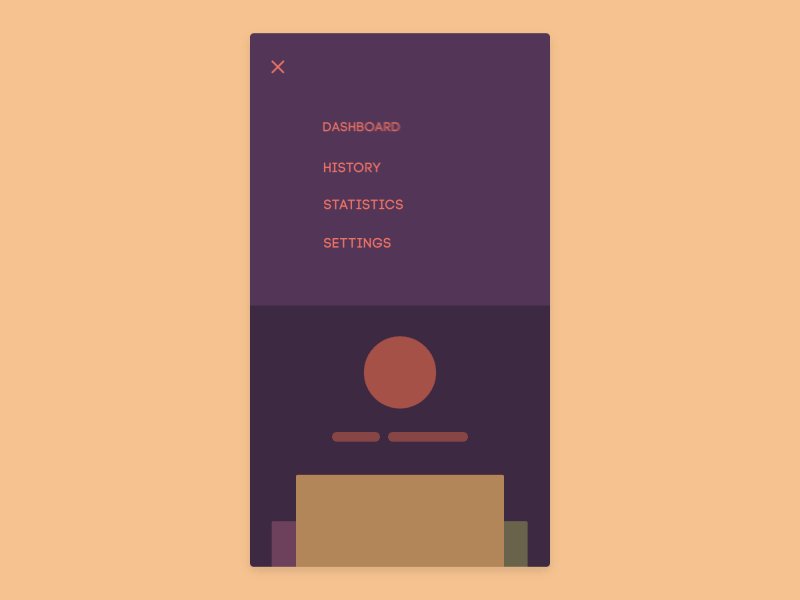
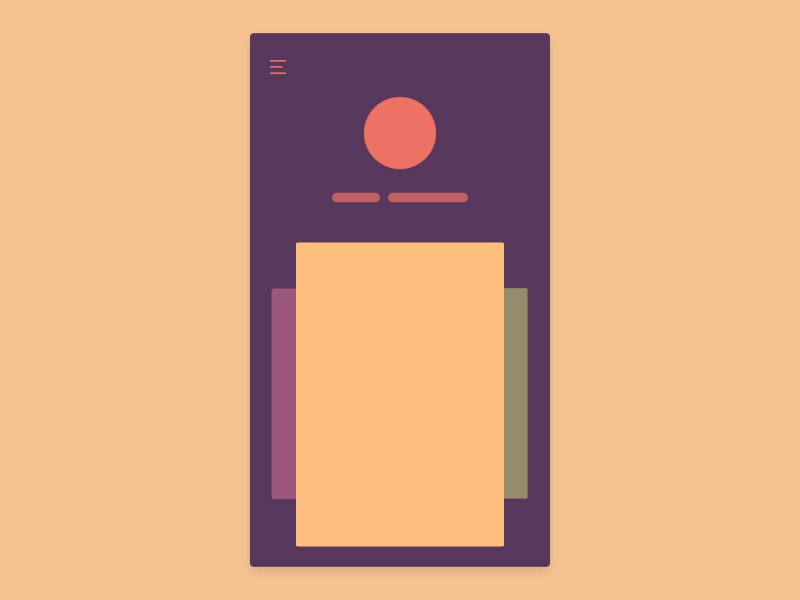
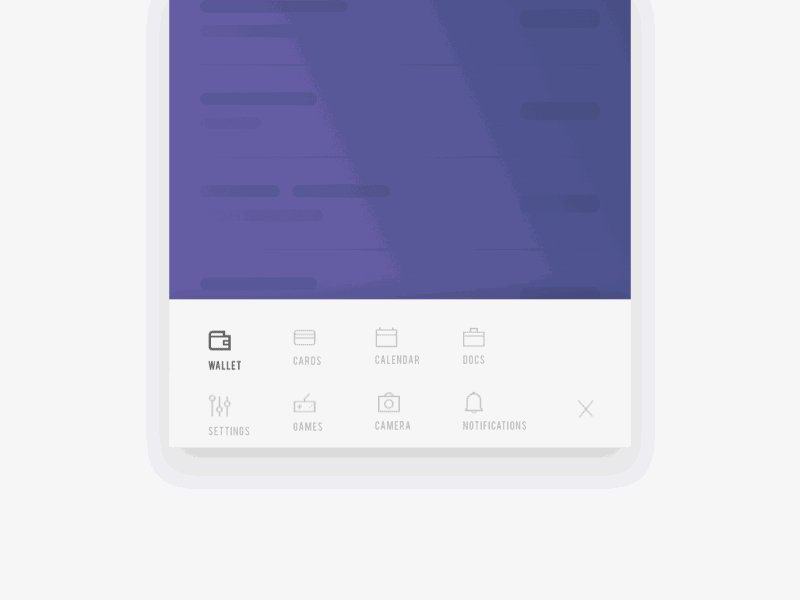
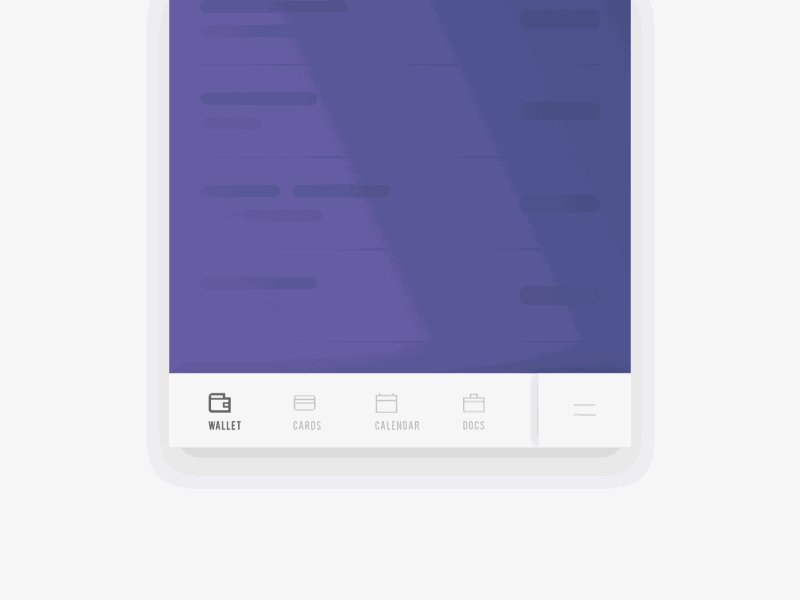
隐藏菜单演示
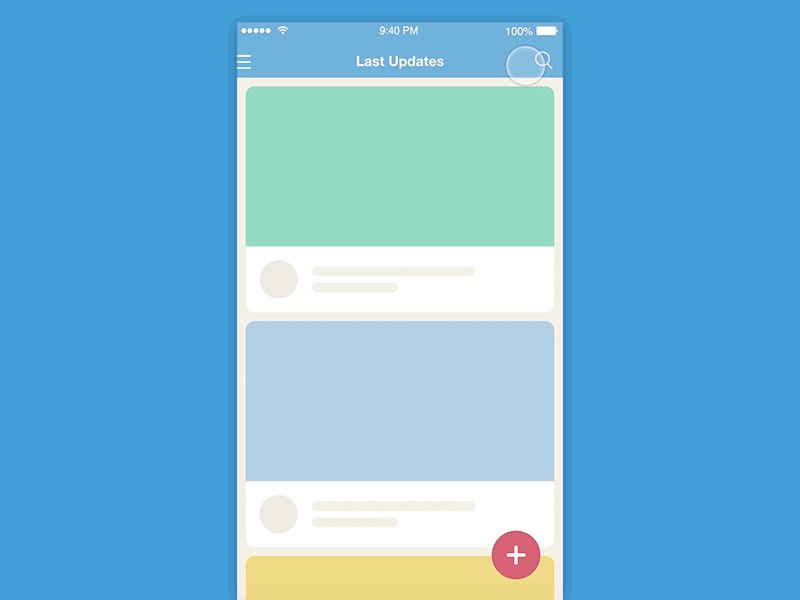
 底部菜单演示效果图
底部菜单演示效果图
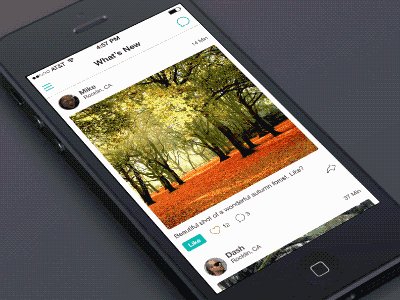
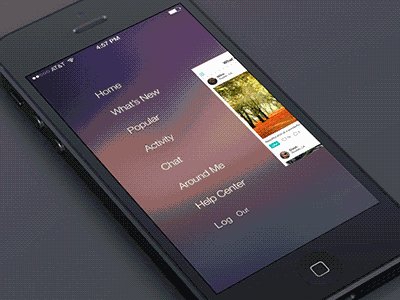
我们还会经常遇到一种处理方法是将菜单隐藏在页面内,通常在内容过多时,会采取这样的设计,这样的菜单设计动态比重相对比较大,下面给大家看些案例:

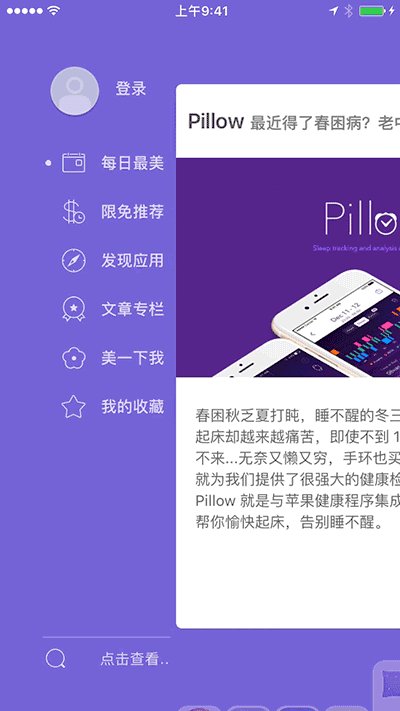
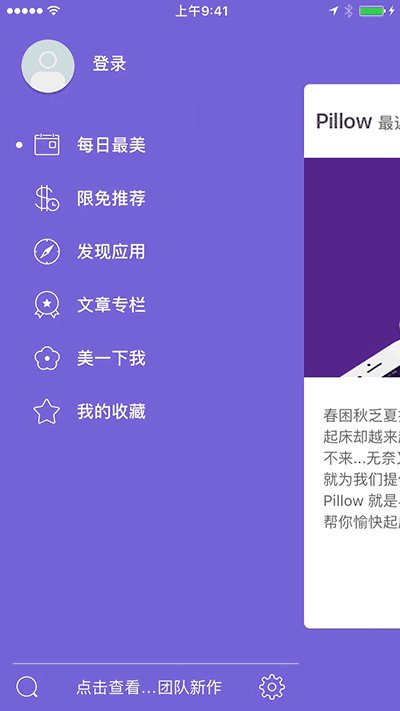
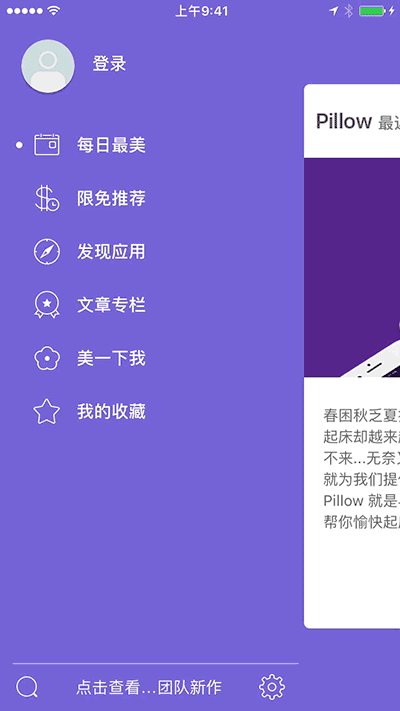
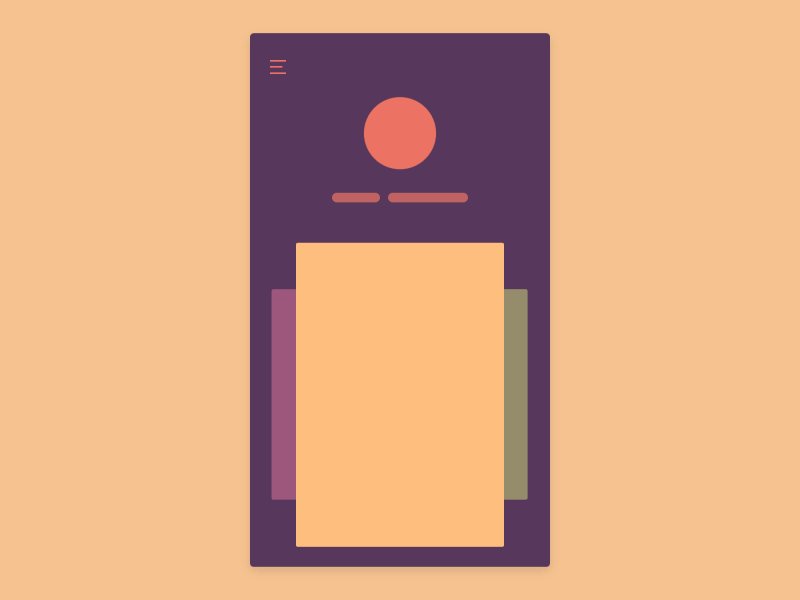
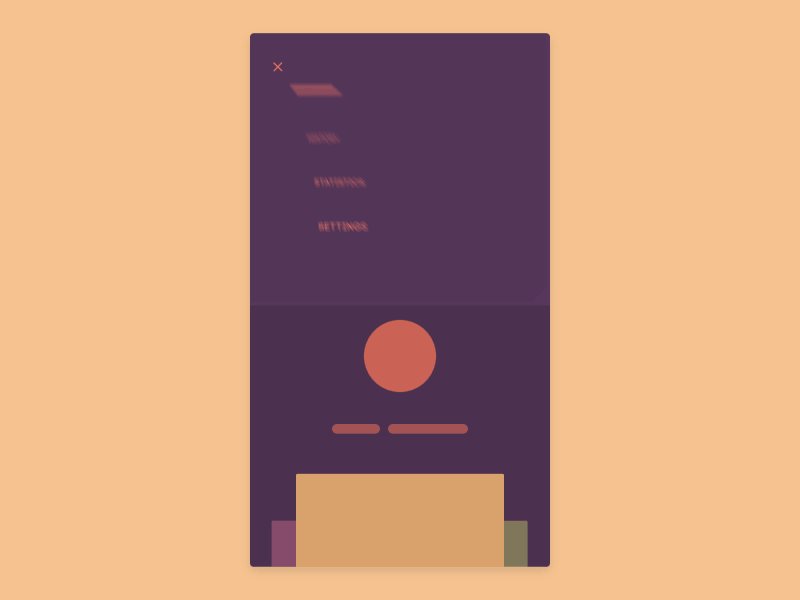
菜单隐藏在整个页面后面

菜单隐藏在整个页面后面,内容较多
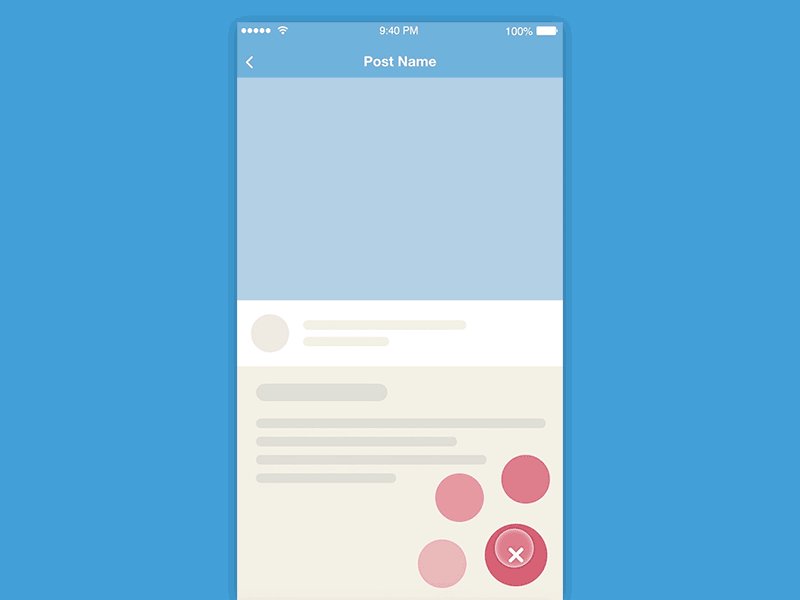
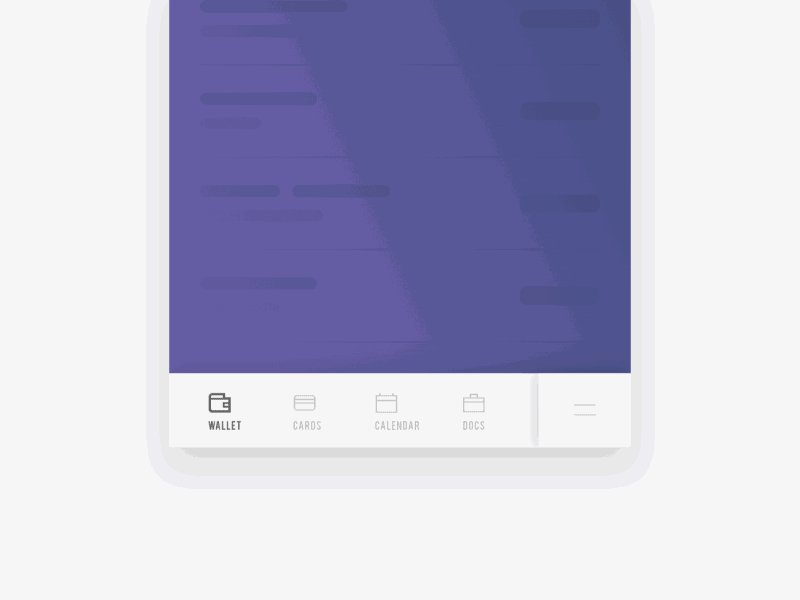
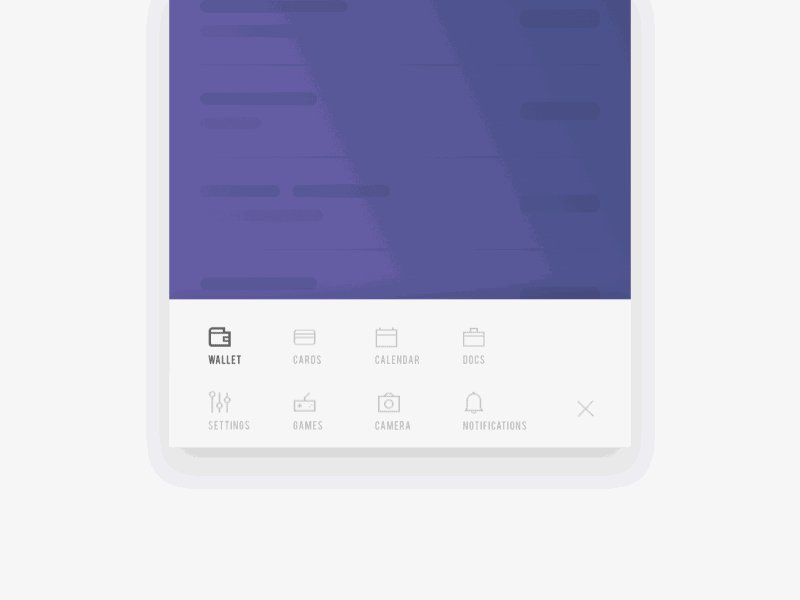
 菜单隐藏在按钮背后
菜单隐藏在按钮背后

菜单隐藏在按钮背后
—————————
本书作者补充资料:
我们将菜单的设计演示简单的归纳为了,顶部、中心、底部、隐藏这4个基本特征,通过演示你会发现,根据不同应用的特征和交互习惯,我们要设计不同样式的菜单。
而设计菜单最重要的原则有两个:
1.你的菜单设计要符合产品特征和交互习惯。
2.不要设计过于花哨的菜单,如果内同太过于花哨,会让用户产生非常强烈的视觉疲惫。
相信看完本文的你,现在的眼睛都要被闪瞎了,这就是动效太多给人带来的不舒适,这篇内容也在用这种方式告诉你,好的动态不是要无目的的炫酷,太花哨的动效往往是不实用的。
进入资讯站社群,看H5分享
- 加微信:zixunzhanxiaomi -
微博: @H5资讯站 QQ群: 465521360 微信: zixunzhanxiaomi